Hello!
I have a problem with one page in my web. When I see it in my movil device I can find than an extra empty space in both sides of the page has been added so scroll to move the page in both ways is activated.
I use the Response Option in BB (R) to see the movil size and check, I see that somehow, the parent container is exceeding the movil screen size. ** had to delete image here, only one allowed**
I tried to delete all columns and start from scratch, but this problem appears again only in this page (all the others work fine)
And still more, I took one “healthy” page I changed texts copying from the “ill” one to see if this problem goes away but no luck,
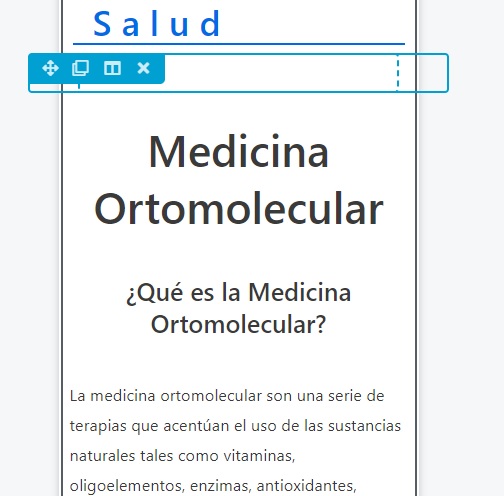
Finally I realized of this:

maybe this things are making the container bigger than screen size. Why is this happening?
Do you know how to fix it??