I would like some assiatance to move the Callout Title and text to overlay the background image like the psd file http://i.imgur.com/dd3fx6K.jpg the 2 rows below the slider. Can this be achieved through CSS?
Hi, I’m also very interested.
Hey guys,
Have you tried setting the background image on the column, then placing a Text Editor module on top of it? You’ll need to add top and bottom padding to the column to give some space for the text. You can also set it to have equal heights. This should make you achieve a similar result, without the hassle of adding CSS. Give it a shot and let us know how it goes! 
Ben
Hi Ben I have managed to get the image background but getting the title and text to move up from the bottom position seems a little bit more difficult. I have tried padding but doesn’t seem to work
Hi Matthew,
Like Ben suggested, I am not sure why you would use the Callout module, when this can be achieved quite easily with a background image and Text module.
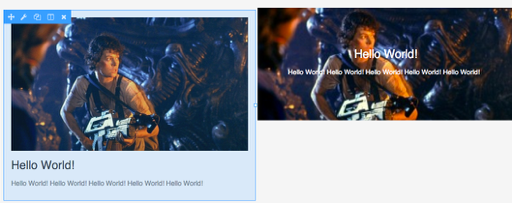
For example, on the image below. The left column is the Callout Module with image on top and text below. In the second Column, this is a Callout module again, but with the Image option set to none. I then clicked the Column Settings option and added a background image and some padding to the top and bottom.

Thanks,
Danny
Hi, Thank you for that Danny, but this doesnt allow for the image also to be a hyperlink. But does work all the same. Thank you
Hi Matthew,
To do this using the Callout module, would require some really inelegant CSS and would be quite a bit of work to get right when considering responsive design.
Therefore, I think the best course of action would be to use custom HTML via the HTML module. This way you have full control over the layout. You could even copy the code outputted by the Callout module as a base to start with.
Thanks,
Danny