Hello all,
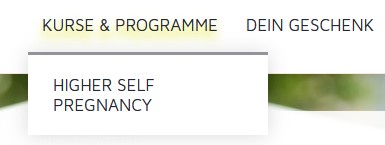
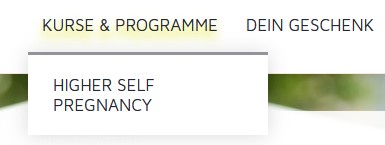
I have to increase the width of the submenus to show longer product names, see picture below.
Can you tell me how to do that?

Hello all,
I have to increase the width of the submenus to show longer product names, see picture below.
Can you tell me how to do that?

Hi,
If you add the CSS below this should resolve your issue. ![]()
.fl-page-header .fl-page-nav-wrap .navbar-nav ul.sub-menu {
width: auto;
white-space: nowrap;
}
Hello Danny,
That works, Thank you ![]()
One Issue occured: in mobile Version it has the effect that there is no line break anymore and the width of mobile menu stays the same. So the submenu text goes into “nirvana”. What can I do to keep the line break here and decrease font size?
Thanks for your support ![]()
Try replacing the CSS I gave you previously with the CSS below.
@media (min-width: 992px) {
.fl-page-header .fl-page-nav-wrap .navbar-nav ul.sub-menu {
width: auto;
white-space: nowrap;
}
}
Thats it, Thanks a lot ![]()
Hi
I’ve tried Danny’s CSS but to no avail ![]()
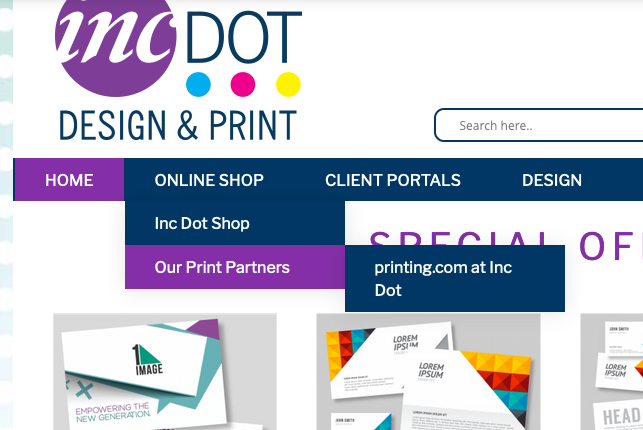
Do I need different CSS for second level sub-menus?

url: https://inc-dot.com
I’ve just realised that this discussion started about a menu in the BB Theme. Mine is a menu module inside a Beaver Themer header layout. Is this why its not working?
Thanks
David