I am trying to save some modules so that I can use them on another page. But when I hit the “saved module” button, nothing shows up. I am able to save templates though. I could save these before but now I cannot.
Regards
Sherry
I am trying to save some modules so that I can use them on another page. But when I hit the “saved module” button, nothing shows up. I am able to save templates though. I could save these before but now I cannot.
Regards
Sherry
Hey Sherry,
Do you mind sharing temp admin access to the site so we can check?
Ben
[Content Hidden]
Hi Sherry,
Your issue is caused by some invalid HTML. You have added a link somewhere on your page, but haven’t closed the link i.e. you have a missing </a>. I can tell this as when I view your page source, you have multiple <a> tags throughout the source code.

Therefore, you’re going to need to review your modules and fix the invalid HTML.
Thanks,
Danny
I did not add any html. I just have beaver builder theme and bb plugin agency version installed. There isn’t even any other plugin installed on the site. Take a look at it. I think this is something bb is adding?
Hi Sherry,
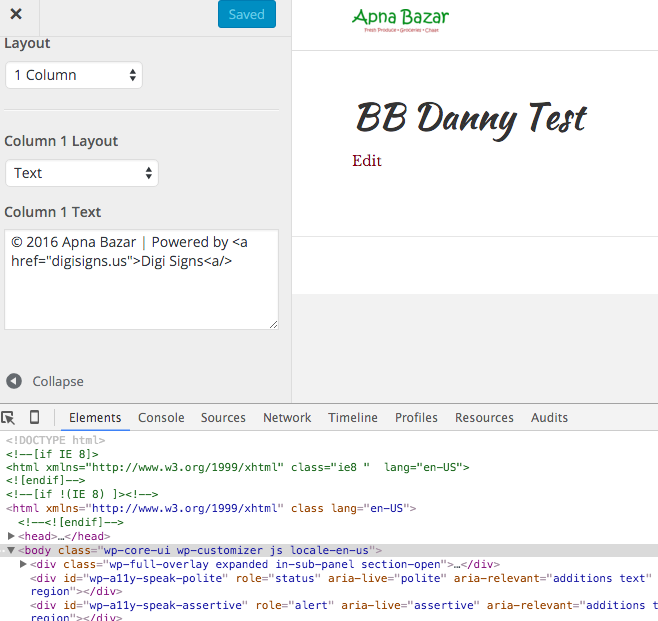
I have identifed the caused of your issue, it was indeed invalid HTML that you added to the Footer text. See my screenshot below.

You have <a/> at the end of your footer link. I have corrected this and BB should now work as intended.
Thanks,
Danny
Thanks Ben. I am having another issue though. On home page of the same website, I added a vidoe but it is not loeading. Can you check? It a mp4 video and work perfectly on my pc.
It is loading on mobile but not on the pc!
Actully its not playing in my chrome browser. Can you check why?
Hi Sherry,
I have viewed your site on my MacBook Pro and iPhone, the video isn’t loading on either. It is very likely that the video hasn’t been encoded correctly. How did you encode it, what app did you use?
To make sure that your videos display on all browsers, you need to create two versions of your video, one in .mp4 format and the other in WebM format. The best application I have found to do this is Handbrake.
I have also provided you with a link to an article taken from an amazing book, well worth a purchase which goes into detail in regards to video support in browsers.
http://www.htmlandcssbook.com/extras/encoding-videos-for-the-web/
Thanks,
Danny
I used adobe fireworks to make it. What is the best way/format to play videos especially in the background to a row? MP4 or Webm or embed through youtube or other service. Can you let me know the best practice. I really want videos to play in background on all browsers and espacially mobile phones?
Hi Sherry,
You will want to upload two versions of the same video in one in .mp4 format and the other in WebM format. Most modern browsers use .mp4 and WebM is a fallback for FireFox and Opera I believe.
In my post above, I mention the application to create web safe .mp4 which is Handbrake (linked above), it also has prefixes for iPad, iPhone etc… Also, be sure to check out the the other link above, which is a great resource and provides alternative tools to encode your videos.
Thanks,
Danny
Nice. Thanks. One more question. The animation option in every modules works perfect on pc but does not show on mobiles and tablets. Am I doing something wrong here?
Hi Sherry,
Animations aren’t supported on mobile devices, unfortunately.
Thanks,
Danny
Mp4 and webm videos do play in the background of row modules in mobiles though?
Hi Sherry,
Yes, videos will display on mobile devices.
Thanks,
Danny
I am trying to get to video to play in mobile devices but cant. They work fine on PC. I can make videos using Adobe After effects. I can render videos using many codec options. Which is the best codec option that works with bb on mobile? (The video plays fine in video module module but it does not in the background of any module. I want to play the videos on mobile in the background of modules)
Hi Sherry,
Can you share the video, so I can test this myself.
Thanks,
Danny
[Content Hidden]
Hey Sherry,
Sorry about this but video backgrounds aren’t actually supported on mobile by default. You can read Robe’s reply below for more info.
http://forum.wpbeaverbuilder.com/support/q/row-background-video-not-showing-on-mobile/#post-3462
Ben