Hello, i would like to change the color of our Shop menu item to a dark blue. Can you give me some instructions or CSS for that?
Hi Carrie,
If you use the following code, this will give you a blue background for your Shop menu item with white text and red on hover. Feel free to play around with the CSS to get your preferred color(s).
#menu-main-nav-1 .menu-item-237 {
background: #00F;
}
#menu-main-nav-1 .menu-item-237 > a {
color: #FFF;
}
#menu-main-nav-1 .menu-item-237 > a:hover {
color: #F00;
}
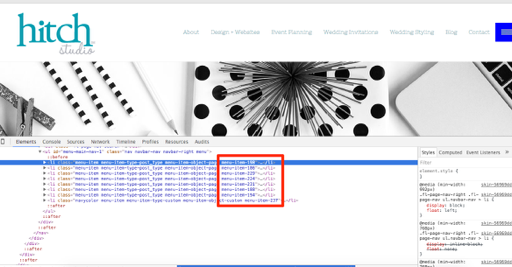
If want to know how I got this code. Inspect your menu items using Chrome’s devtools or similar tool. When you inspect the menu items, you will notice that each menu has a unique class with an id. You can use this to style each menu item.
I have provided an image below showing you what I am talking about.

All the best,
Danny