garymchu
February 23, 2016, 8:52am
1
Hi guys
http://www.anartiststouchstenciling.com/
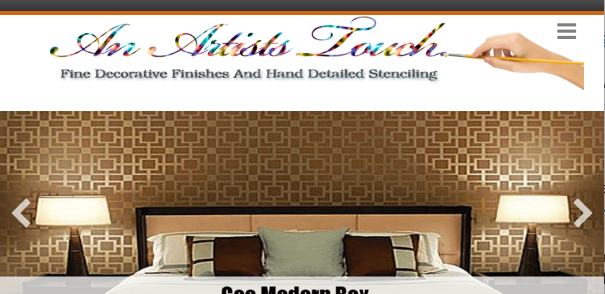
Trying to make the header image fit the page. It is exactly 1100px wide like the container however I can not get rid of the gap at the right.
I tried the following CSS modifications which did not work
.fl-page-header-container container {
.fl-page-header-row row {
Any Ideas how I can get rid of this?
garymchu
February 23, 2016, 10:15am
2
It’s ok i solved it.
Set the image ad header background rather than logo, then added a 150px tall transparent gif as a logo to get the height right
bencarlo
February 23, 2016, 10:23am
3
Hey Gary,
Glad you figured it out! And thanks for sharing how you did it! Enjoy BB!
Ben
garymchu
February 23, 2016, 11:24am
4
Ok that sorted the gap however it is not a solution because the background image does not resize within reponsiveness.
Any way to make that background image responsive?
Danny
February 23, 2016, 1:22pm
5
Hi Gary,
You will likely want to change the Background Scale option for the Header background image to Fit which uses the Contain CSS value.
When you view your site on a mobile device this will scale the image to it’s largest size possible based on it’s height and width.
Thanks,
garymchu
February 23, 2016, 1:50pm
6
That doesn’t fit either end up with big white gaps in mobile view.
So back to original question now just using logo as logo and not as background some css to get rid of the white gap at right of header?
Thanks in advance
Danny
February 23, 2016, 4:25pm
7
Hi Gary,
You could try the following:
@media (max-width: 768px) {
.fl-page-nav-toggle-icon .fl-page-header-logo {
text-align: center;
margin-right: 0;
}
}
Thanks,
garymchu
February 23, 2016, 5:14pm
8
No difference Danny. Must be something there because the image is exactly 1100px wide so it should fit snugly.
Danny
February 23, 2016, 5:21pm
9
Hi Gary,
I’ve noticed you have a cache plugin active, whilst you’re using the builder. I am seeing a noticeble difference in the logo image/header. Therefore, you’re likely see a cached version.
Can you flush the cache in the plugin settings and then disable the cache plugin whilst using the page builder. Let me know if this change resolves your issue, as this is what I am currently seeing.
Thanks,
garymchu
February 23, 2016, 5:26pm
10
I cleared the cache the gap is still there. The right hand side of the arm needs to be flush against the edge of the inner container as it is if used as a background rather than a logo.
bencarlo
February 24, 2016, 6:47am
11
Hey Gary,
Can you try adding the CSS snippet below and see if it fixes the issue?
.fl-page-header .container {
width: auto;
padding-left: 0px;
padding-right: 0px;
}
.fl-page-header .row {
margin-left: 0px;
margin-right: 0px;
}
.fl-page-header .fl-page-header-logo {
padding-left: 0px;
padding-right: 0px;
}
Ben
garymchu
February 24, 2016, 7:46am
12
Ben you are a true superstar. Worked great thanks
Danny
February 24, 2016, 12:50pm
13
Hi Gary,
I apologise, I thought you wanted that small gap there. I was only aiming to remove the large gap when viewed on mobile devices.
Happy to hear your issue is now resolved.
Thanks,