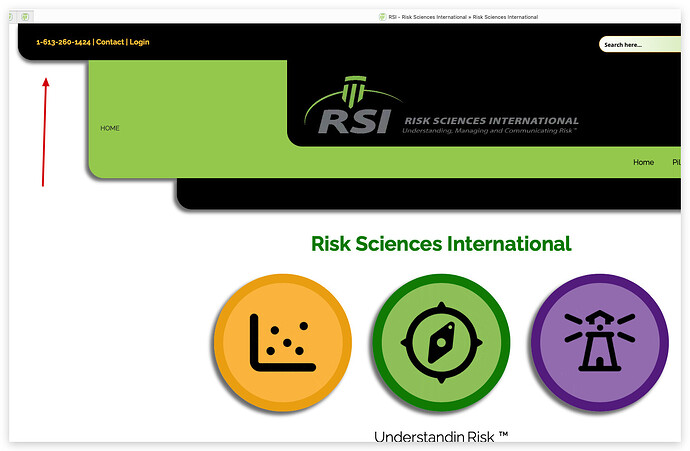
So, I’ve set up the traditional top bar over a shrinking, sticky header. Almost perfect. Scroll, the top bar disappears upwards and the header shrinks, except… that for one flick of the scroll, just one tiny instant, the top bar ‘drops’ down mid-height of the header and then on the next click slide upwards to disappear. I have tried desperately to debug with no luck. It’s minimal but the client is getting righfully annoyed. Any thoughts on where I could look. Happy to give the website here: https://risksciences.com
Here are some shots of the issue.
Thoughts anyone?