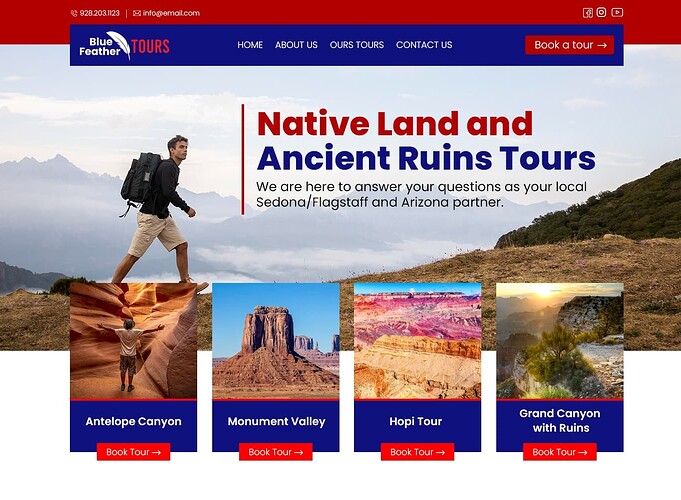
I am trying to accomplish what you see in the attached image.
I want the logo/menu bar to overlap the top red bar and the image.
I see in the forum how to overlap an image but how do I get it to overlap an entire row.
If I use negative margins for the image then it covers up the blue logo/menu bar
You can simply use top: 50px in your img block, change 50px to fit your need.
Not sure I understand the response. The image is a background image in a row. What css do i need to add to have the whole row be behind the blue bar with the logo and menu
Please share the screen shot