Hey,
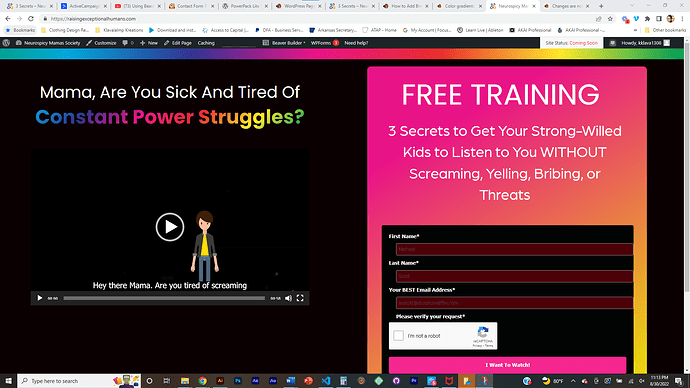
So, I’m new to Beaver Builder, and I’m creating an opt-in page for my first sales funnel. I’ve embedded a form from ActiveCampaign into the page, but the text input boxes showed up with red backgrounds even though they were white on the ActiveCampaign site. I attempted to fix this by adding CSS to the global CSS settings in Beaver Builder. It looks good as a draft, but when I publish and open the page in a new tab, those changes were not applied.
I’ve cleared my browser cache, and I believe I’ve disabled all plugin caches in WordPress. I also attempted to disable the SSL certificate to see if that helped from similar threads with the same issue.
Attaching the screenshot of published (form with red boxes) because I’m a new user and can’t add multiple forms of media to this post: