I am trying to format the off-canvas menu for Ultimate Addons Beaver Builder to overlay everything on my page, to be the topmost object. When I try messing with the z-index of all the other items on the page, the navigation header (created by Beaver Themer - Header) overlays the off-canvas menu.
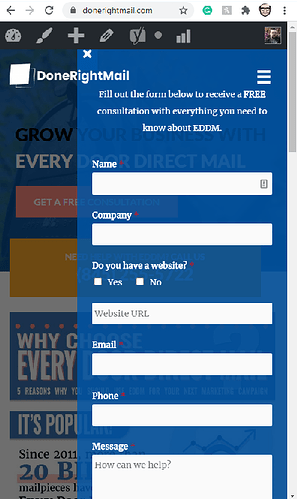
This doesn’t allow a user to click the close button since the header div is on top of the off-canvas. I can still click off the screen to close it but I would prefer the close button to work as well.
Another problem is that the mobile version looks even worse since the header is transparent and since it overlays the off-canvas (when open) the close button and text is behind the logo/hamburger menu.
If I can get this off-canvas to overlay all elements, it should fix the problem. I just don’t know what to look for in the Ultimate Addons Beaver Builder off-canvas module or in Beaver Builder/Themer.
The website is https://donerightmail.com