Hey Guys.
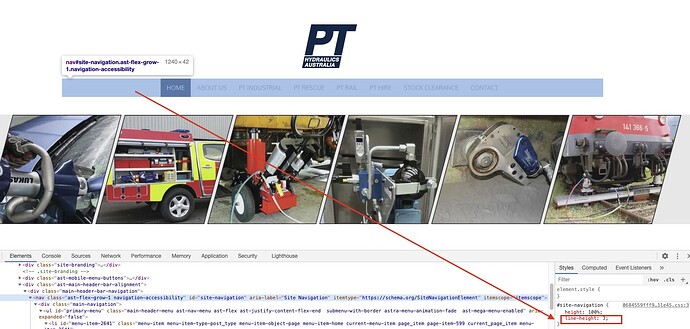
So I’m building a new website for a customer and cannot for the life of me, get the Builder to change the padding on the top/bottom of the Primary Menu buttons. I do have a stick header that works perfectly, and is what I’m trying to mimic on the Primary Menu (when you scroll to the top of the page), but after going through literally every setting I cannot get it to work ![]()
https://pthydraulics1.wpengine.com/
Any ideas?