Hello!
Can anyone help me please? I’m trying to add a zoom in effect when someone hovers over a photo. I’ve gone through the instructions I found in the support section of the website but can;t get it to work.
I don’t really understand code too well but have added the instructions to the global class and updated it in the html class of the image I want to zoom in.
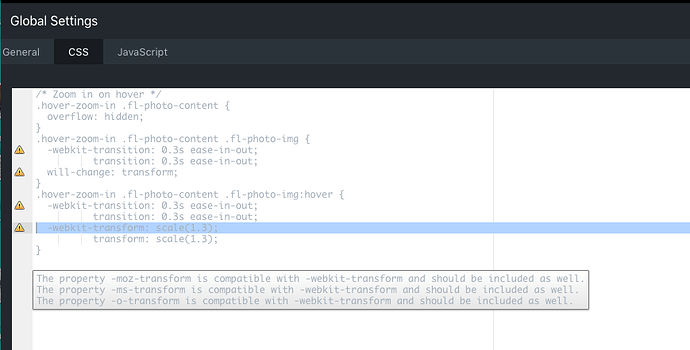
Getting an error message on the global CSS class, something about moz transition being compatible with web kit transition, I have no idea what this means!
Can anyone help please? Or tell me if there is an easier way to add this effect with any UABB modules.
Screenshots added to show you my issue. Thank you so, much ![]()