Am Trying to use a Button to launch an external URL that is embedded in my wordpress site. (replacing an existing internal page)
I have followed the instructions here, but my efforts fail miserably.
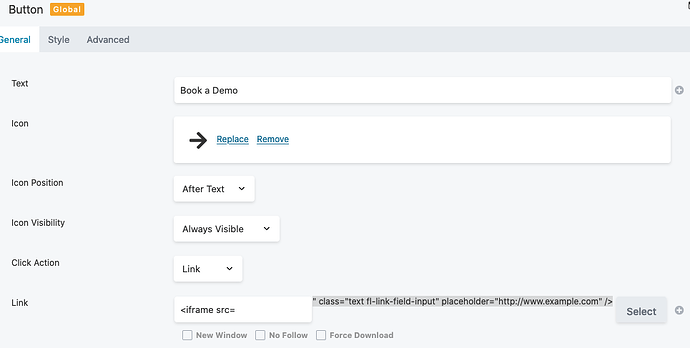
Beaver Builder deletes the iframe URL i am saving, and replaces it with : <iframe src=
and outside the field appears to create a hint: " class=“text fl-link-field-input” placeholder=“http://www.example.com” />
The actual URL i wanted to embed for the Button click is:
<iframe src="https://prod.xxxxxxx.com.au/feedback/Form_Feedback_Ionmy_Fields.aspx?oc=899916" height="400" width="600" title="Contact Form"></iframe>
Seems to me to be a very simple thing to do but I cant get my head around this, not sure if this is a BB matter or basic HTML
Sorry for novice question, i am not a webdesigner and very unfamiliar with Beaver Builder, i have acquired the website from someone else who created it, and do struggle with the simple things but making do until we can recompile our site (or learn BB).
or alternatively i have tried this but same issue, and now there is no SAVE in the button configurations, so I cant revert. (nor do i know yet how to make a new button ![]() )
)
<div id="iframe_wrapper">
<iframe id="Contact Form src="https://prod.xxxxxxxx.com.au/feedback/Form_Feedback_Ionmy_Fields.aspx?oc=899916">/<iframe>
</div>